¿Te has detenido a pensar en el impacto ambiental de Internet? En 2022, para mantener en funcionamiento la red, se necesitaron nada menos que 800 TWh (teravatios-hora) de electricidad ¿Qué cuánto es eso?
Con esa cantidad de electricidad, podríamos encender aproximadamente 9 mil millones de bombillas LED durante un año completo, es decir, podríamos iluminar los hogares del continente más poblado del mundo: Asia, durante un año ¡Las 24 horas del día!
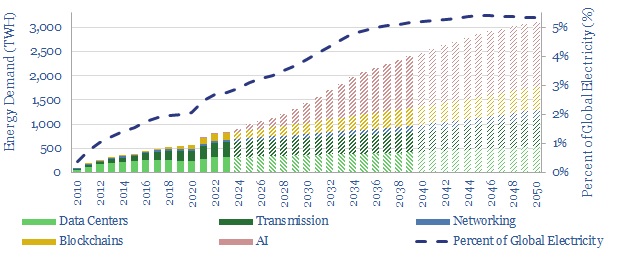
Pero eso no es todo: Internet representa alrededor del 10% del consumo global de electricidad. Según Thunder Said Energy, para 2030, el consumo de energía de Internet podría duplicarse, y tecnologías como ChatGPT añadirían un 1% más a la demanda mundial de energía.

Model for the future energy demands of the internet. 2024. Thunder Said Energy
Estas cifras son una clara llamada de atención para quienes estamos inmersos en el mundo del desarrollo web. Hoy te invito a explorar cómo podemos hacer nuestra contribución hacia una práctica más sostenible en este campo.
¿Qué es un sitio web sostenible?
Piénsalo así: un sitio web sostenible es el que está diseñado y desarrollado pensando en nuestro planeta, buscando minimizar su impacto en los recursos naturales y su huella de carbono. Es como optar por un estilo de vida más verde, pero en el ámbito digital.
La huella de carbono de un sitio web
La huella de carbono de un sitio web es una medida del impacto ambiental que tiene el sitio, específicamente en términos de la cantidad de emisiones de dióxido de carbono (CO2) y otros gases de efecto invernadero (GEI) que genera a lo largo de su ciclo de vida.
Esta huella se relaciona con todos los aspectos del funcionamiento y mantenimiento de un sitio web, incluyendo el alojamiento en servidores, la transmisión de datos y el uso final por parte de los usuarios.
Ahora, veamos cada uno de estos aspectos con un poco más de detalle:
Los servidores que alojan sitios web consumen una cantidad significativa de electricidad, la cual puede provenir de fuentes de energía renovables o no renovables. Cuando se utiliza energía no renovable, como el carbón o el gas natural, se generan emisiones.
Además del consumo de los servidores individuales, los centros de datos que los albergan necesitan refrigeración y otros sistemas de apoyo que también consumen energía.
La transferencia de datos desde los servidores hasta los dispositivos de los usuarios implica el uso de redes de comunicaciones (como internet), cuya operación también requiere energía, contribuyendo a aumentar la huella de carbono.
La cantidad de datos transferidos y la eficiencia con la que se realizan estas transferencias afectan la cantidad total de energía consumida. Sitios web más pesados y complejos, que requieren más datos para cargar, tienden a tener una mayor huella de carbono.
Aunque el panorama pueda parecer desalentador, la realidad es que los que trabajamos en este ámbito, tenemos el poder de marcar una diferencia significativa. Entender la huella de carbono de un sitio web es solo el primer paso; el siguiente es realizar acciones específicas para reducir este impacto. ¡La buena noticia es que hay muchas maneras en las que podemos contribuir!.
¿Cómo desarrollar un sitio web low carbon?
Para avanzar hacia un desarrollo web más sostenible, es fundamental adoptar una serie de prácticas y estrategias que reduzcan la huella de carbono de los sitios web. Aquí te dejo algunos consejos que pueden marcar la diferencia.
1. Elige un hosting sostenible
Busca proveedores de hosting que utilicen energía proveniente de fuentes renovables como la solar, eólica o hidroeléctrica. Esto reduce las emisiones de carbono asociadas con el funcionamiento de los servidores.
Considera también su eficiencia energética general, incluyendo la implementación de prácticas como la refrigeración eficiente y el uso de hardware de bajo consumo. Pregunta a tu proveedor de hosting por sus políticas medioambientales o bien, verifica si tu web está alojada en un servidor sostenible en la web de Green Web Foundation.
2. Menos es más
En el universo del desarrollo web, a menudo estamos tentados por la idea de integrar la mayor cantidad posible de funcionalidades y contenidos, creyendo que esto enriquecerá la experiencia del usuario. Sin embargo, a lo largo de los años, nos hemos encontrado con webs en donde la mayoría de las funcionalidades nunca se utilizan. Aquí es donde la analítica web se convierte en nuestra aliada más valiosa, ofreciéndonos una visión clara y basada en datos de qué es lo que realmente valoran nuestros usuarios.
La analítica web no solo nos permite entender el comportamiento de los usuarios en nuestro sitio, sino que también identifica esas áreas o elementos que pasan desapercibidos o, peor aún, resultan irrelevantes para nuestros visitantes. Esto puede abarcar desde una sección específica que rara vez recibe clics hasta un widget interactivo en el que invertimos horas de desarrollo, pero que en la práctica, no cumple ninguna función significativa para el usuario.
"La solución puede ser tan simple como eliminar aquello que no añade valor, liberando así recursos valiosos y mejorando la eficiencia del sitio, no debes tener miedo".
- Rafael Castillo. Director Técnico de Grupo Enfoca
Pero, y esto es esencial, adoptar un enfoque minimalista en el diseño web no significa sacrificar la creatividad o la estética. Al contrario, nos desafía a ser más estratégicos y deliberados en nuestras elecciones de diseño. La belleza de un diseño minimalista radica en su capacidad para destacar lo que verdaderamente importa, asegurando que cada elemento tenga un propósito y justifique su existencia en el espacio digital.
Recuerda que este principio no solo mejora la usabilidad y la accesibilidad del sitio, sino que también contribuye a una carga más rápida de la página y, en última instancia, a una huella de carbono digital más reducida.
3. Minimiza el código
Hablemos de la minimización del código. Esto básicamente significa hacer tu HTML, CSS y JavaScript lo más compacto posible. Se trata de quitar todos esos espacios, comentarios y cosas que realmente no necesitas, y comprimir lo que queda. Es como cuando haces las maletas para un viaje y te aseguras de que todo ocupe el menor espacio posible.
Además, revisa tus plugins. Es fácil caer en la tentación de instalar plugins para todo, pero muchas veces terminamos usando solo una pequeñísima parte de lo que ofrecen. En estos casos, podría ser mucho más práctico usar simplemente un fragmento de código específico para lo que realmente necesitas.
4. Optimiza imágenes y multimedia
Utilizar formatos de imagen eficientes y comprimir archivos multimedia sin sacrificar calidad. Implementar técnicas como la carga asíncrona o diferida (lazy loading) para que los elementos se carguen solo cuando son necesarios.
5. Prioriza el contenido estático siempre que puedas
Los sitios estáticos generalmente requieren menos procesamiento del lado del servidor, ya que el contenido se entrega tal como está, sin necesidad de bases de datos o procesamiento en tiempo real.
6. La importancia de la velocidad del sitio
Una mayor velocidad de carga no solo mejora la experiencia del usuario, reduciendo la tasa de rebote y aumentando la retención de usuarios, sino que también reduce la cantidad de energía necesaria para acceder y operar el sitio.
Como ves, la realidad es que cada uno de nosotros tiene el poder de contribuir a un futuro más sostenible a través del desarrollo web. Adoptar un enfoque minimalista, priorizar las funcionalidades y el contenido realmente valioso y optimizar todos los aspectos técnicos de tu web son pasos que no solo benefician al planeta, sino que también mejoran la accesibilidad y usabilidad de tu página, el posicionamiento orgánico y la eficiencia operativa de nuestros proyectos digitales.
Si te has sentido inspirado por lo que hemos compartido y te preguntas cómo de sostenible es tu sitio web ¿Te animas a unirte a este movimiento? Te invito a explorar y trabajar en mejorar el impacto ambiental de tu activo digital. Si necesitas que te ayudemos, contacta con nosotros y estaremos encantados de trabajar juntos en tu proyecto digital sostenible.